A sitemap is an important part of any website. While XML sitemaps help search engines crawl your site, an HTML sitemap is made for human visitors. It lists all your blog posts and pages in one place, making navigation easier.

In this guide, you’ll learn how to create two types of HTML sitemaps in Blogger:
- ✅ Simple HTML Sitemap (all posts in one list)
- ✅ Label-Wise HTML Sitemap (grouped by categories/labels)
Why You Need an HTML Sitemap in Blogger?
- Improves user navigation by giving quick access to all posts.
- Helps readers discover old articles easily.
- Increases page views and reduces bounce rate.
- Looks professional and improves site structure.
Create a New Sitemap Page
- Go to your Blogger Dashboard.
- Click Pages → New Page.
- Name it Sitemap (or HTML Sitemap).
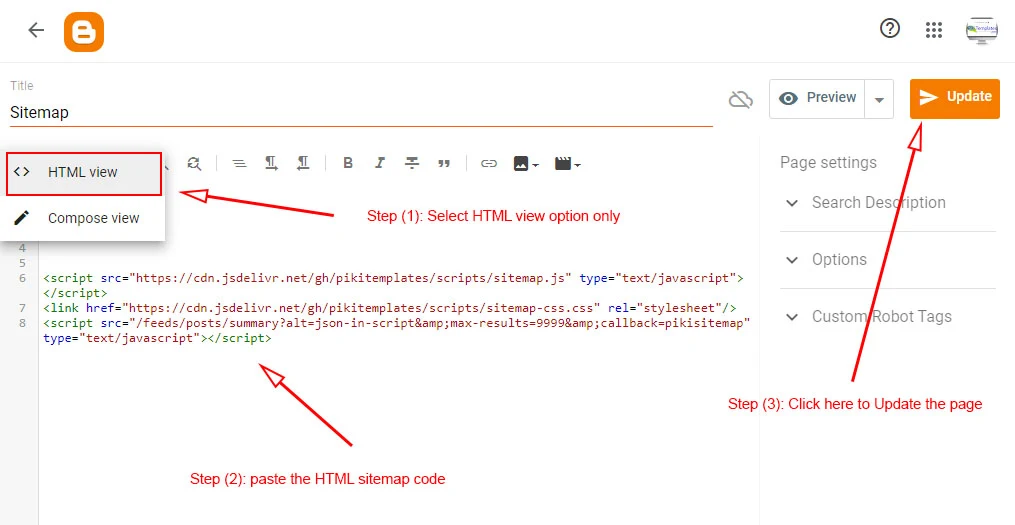
- Switch the editor to HTML view.

Add Simple HTML Sitemap Code
Paste the following code to display all your posts with title and date:
Add this Shortcode :
<script src="https://cdn.jsdelivr.net/gh/pikitemplates/scripts/sitemap.js" type="text/javascript"></script><link href="https://cdn.jsdelivr.net/gh/pikitemplates/scripts/sitemap-css.css" rel="stylesheet"/><script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=pikisitemap" type="text/javascript"></script>👉 This will generate a simple list of all blog posts.
Add Label-Wise (Category) HTML Sitemap
If you want to group posts under their labels (categories), then replace "My Label" text with your posts label and use this code instead:
Add this Shortcode :
<script src="https://cdn.jsdelivr.net/gh/pikitemplates/scripts/sitemap-label.js" type="text/javascript"></script><link href="https://cdn.jsdelivr.net/gh/pikitemplates/scripts/sitemap-css.css" rel="stylesheet"/><div class="stiemap-posts"> <h4>Blogger Test</h4> </div><div class="stiemap-wrap"><script src="/feeds/posts/default/-/My Label?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script></div>👉 This will display your blog posts grouped under each label, like:
Technology- This is Post 1 Demo
- This is Post 2 Demo
- This is Post 1 Demo
- This is Post 2 Demo
Save and Publish
- Click Publish to make your sitemap live.
- Add a link to this sitemap page in your footer or menu so readers can find it easily.
Final Thoughts
- If you want a quick and simple sitemap, use the Simple HTML Sitemap code.
- If you want a structured, category-based sitemap, use the Label-Wise Sitemap.
Both methods are lightweight, mobile-friendly, and automatically update when you publish new posts.
*** That's done you have successfully created a Blogger HTML Site map page. Copy the link of page and Show at Bottom of Footer menu pages.***
ReplyDeleteThere is some error in creating a page for one tag
no matter how I fixed it, it doesn't work.
===========
Какая то ошибка в создании страницы для одной метки
как только не исправляла не работает.
Please contact us and share your website link so that we can check it.
Delete